Operational Excellence Redesign
The Problem: Power plant managers and operators need an interface through which they can monitor plant efficiency and performance based on KPIs, so that they can make educated decisions on plant operation for the day.
Solving for: Plant Operators, Plant Managers, and Asset Managers in gas turbine power plants that utilize GE machinery or maintenance services.
Role: UX Interaction Designer on a development team.
This project began as a concept 'contest' on my development team, initiated by the CTO of GE Power, to see how much we could improve the legacy Operational Excellence website in a single week. Customers had voiced concerns that the interface was old-looking and difficult to use, and on our side we knew that the code was outdated as well. Once the week was over, I continued my involvement in the project as a side effort at the encouragement of the CTO.
My first step in this initiative was to try to understand the users. Because the legacy Operational Excellence was not originally designed by UX or visual designers, no personas existed for the users involved. I was not able to arrange sessions with the users themselves, and instead got the information to construct my personas from the Operational Excellence product manager, who had interviewed the users in the past.
The main pain points I was able to identify were as follows:
frustrating navigation, which asked the users to go through the complete hierarchy of power plant fleet > power plant > block > asset even if the user just wanted to traverse a single level
hard to tell where the user is in the navigation hierarchy
difficult to match recommendations of what to do that day with its supporting KPI information
page is arranged in a way that KPIs are all stacked upon each other and the recommendation panel, such that the when the user scrolls down the recommendations panel is impossible to see
difficult to match recommendations to actual predicted dollar value they would save
date picker involved too many clicks to make a simple change
outdated visual design
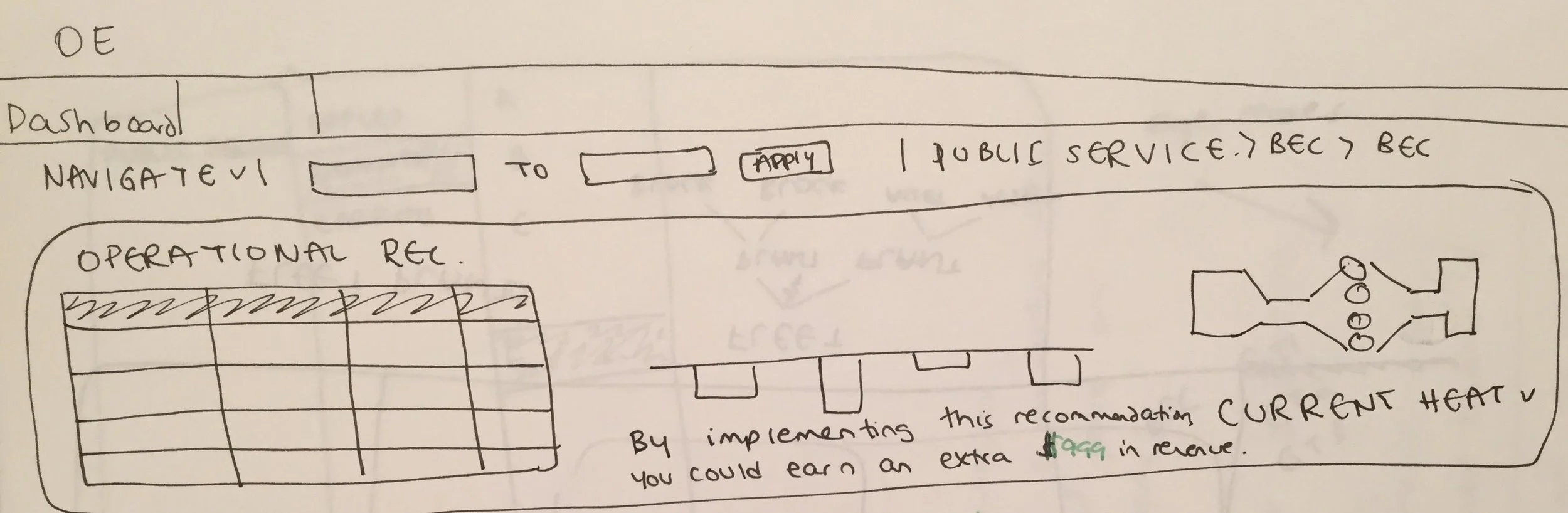
For my first draft, I added breadcrumbs along the top bar to give the user navigational context. For actual navigation, I experimented with an oversized dropdown that would contain a tree structure. The legacy version of navigation was a series of drop downs that lead off of each other, such that the user had to exactly traverse their desired path and would lose their place completely if their mouse veered off course. My approach here is similar with the dropdown pattern, but pre-populates with the user's current place in the tree structure and remains visible as long as the user's mouse is anywhere in the larger dropdown. This minimizes work for plant operators and managers, usually only traverse one or two levels to look at different assets in their own plant.
The space with the gray background on top is intended as sticky if the user includes enough cards to require a scroll, so that they can always see the recommendations that are the primary foci of plant managers and operators. I included a new chart in the middle of the top panel, which would visualize for the user how the recommendation was improving their efficiency in terms of MW and dollars. The example below shows that an offline wash improves the performance of the compressor flow by 1 MW, and the performance of the compressor efficiency by 4 MW. My intention with this chart is to give the user a more thorough understanding of the effects of implementing certain recommendations. The graphic of the gas turbine, in the left of the top panel, was intended as another step to help the user visualize the changes being suggested.
First iteration of redesign. Axure prototype available here.
Throughout the project, I sought feedback from the CTO who had initiated this project, the product manager for Operational Excellence, the UX Director for GE Power, and my development manager. Part of the feedback I got from my first draft was to update the visual style – the first iteration remained within the typical GE Software design guidelines. I created a new color palette (left, top) from an image I found of a GE gas turbine (left, middle), which seemed to preserve the brand feeling with a bit of a refresh. I chose blue as the dominant color on the page not only to stick with the GE brand, but also to give a dark background that wouldn't strain the eyes of the Plant Operators and Managers who would be using this module multiple times a day in variable control room lighting.
Among the changes I made for the second iteration, I tried to make the navigation more helpful by offering a 'recently visited' option. This change helps help Asset Managers who may need to monitor the same group of assets that are having trouble, or Plant Operators and Plant Managers who only really only navigate to a few plants or assets. I also included the KPI choices in the same menu for ease of use when users would like to switch both KPIs and assets, and a search option for those who would like to navigate to a specific destination without traversing through the tree. I gave the recommendation panel more of a focus on the page to comply with the primary goals of Plant Managers and Plant Operators. In the KPI chart, here ISO Corrected Full Load Output, I included a yellow highlight starting at the threshold at which forecasted performance falls dangerously below the target performance. The alert icon at the title of the KPI chart emphasizes that something needs to be done to help the predicted trajectory - just as well, the most effective recommendation is also highlighted to grab the user's attention. Once the user selects the highlighted recommendation, the forecasted performance falls within acceptable bounds and the yellow alert color disappears.
Second iteration of redesign. Axure prototype available here.
For my final iteration, the largest change that I made was in the arrangement of items on the page. To illustrate the causal relationship of the selected recommendations with the changes on the KPI and component production charts, I put the recommendations panel to the left. When the user selects a recommendation, with the toggle acting as a clearer call to action, the left-to-right movement of the toggle draws the users eyes to the right of the page, where the impact of the recommendations can be seen.
I retained the use of the yellow highlight and alert icon on the KPI chart to tell the user that their forecasted performance was dangerously low, but elsewhere simplified my use of yellow and orange. I removed yellow from the recommendation panel so that the user wouldn't confuse the recommendations with the cause for the poor forecasted performance, and reserved orange to show the changes of earnings, KPI performance, and component production as predicted for the recommendations. I removed the gas turbine graphic, as it didn't actually provide functionality and seemed to be distracting. To provide for more seamless navigation, I made the menu slide out on mouseover rather than requiring a click.