Wayfair Professional: Sitewide Navigation
Wayfair Professional is Wayfair’s B2B solution, offering exclusive products, prices, and services to qualifying members. Wayfair Professional currently offers specific experiences for Office, Education, Hospitality, Build & Renovation, and Trade (Interior Designers & Architects) to accommodate unique product and service needs across industries.
The Challenge: Wayfair Professional users come from multiple distinct industries, and when browsing in a generic or unrelated experience become overwhelmed and discouraged by our extensive catalog. These users need to be able to navigate within and between experiences tailored to specific industry needs.
Solving for: All Wayfair Professional members
Role: Lead product designer collaborating with product management, engineering, content strategy, and external stakeholders (Wayfair Professional category management, VEST team, navigation team, Homebase team, site merchandising, business account managers)
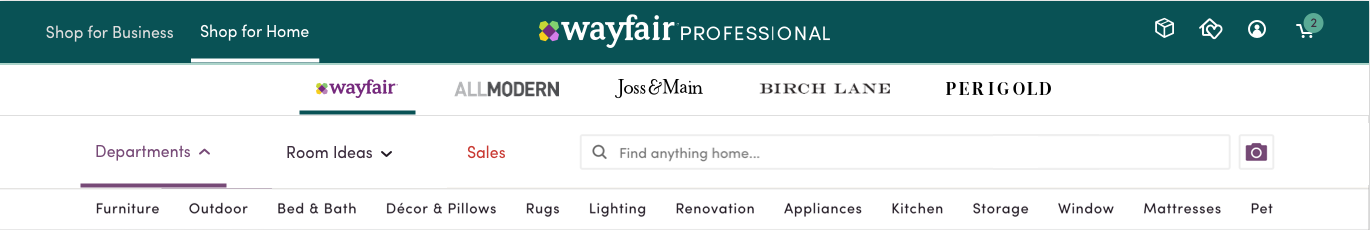
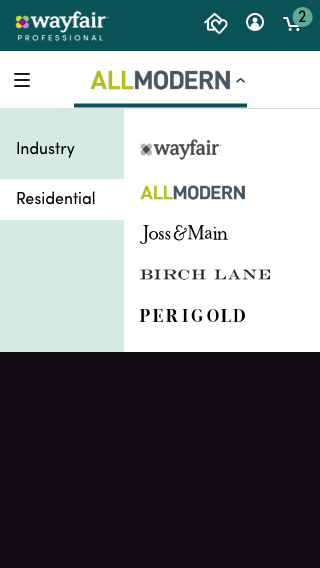
The original navigation for Wayfair Professional is shown below, which allowed users to shop their Wayfair Professional experience as assigned by an account manager – either generic, Education, or Office – as well as switch between Wayfair lifestyle brands. This process left out unmanaged users (the majority of our customer base) and the changing needs of some managed users (ex. users who shop for both their business and home, users who have cross-industry clients).
Original Wayfair Professional navigation, onsite until July 2018
The goal of the new navigation was to make all industry experiences and lifestyle brands accessible to all users at all times. As a business, our primary concern was to learn more about who our users were by which experience they self-selected into, as we had no personas or industry specific user analytics data at the time. We were also interested in how switching experiences was tied to conversion, navigation success per session/customer, and repeat visit rate.
I began this exploration with a competitive analysis, paying special attention to sites that showcased multi-brand families.
Full list of competitive analysis navigation images here.
I also pulled competitive research from a competitor audit I had previously done (summary with recommendations available here, both referenced below).
Main recommendations:
Pull Orders out from My Account
at Wayfair, 2% of calls to BAMs are for small parcel order tracking and 15% are for large parcel order tracking
20% of calls to service desk are for order tracking
30% of items are re-orders
Link BAM information in nav so that users could more easily reach out and establish a relationship with our program
vetoed by product because of financial constraints that would arise if users notably increased calls to their BAMs, and because it was implemented in a previous test that lost
A primary challenge of this project was figuring out the information architecture needed to display all of the industry experiences and lifestyle brands in a way that organized them by their option types - industry experiences which are curated in respect to professional space (ex. Education or Office) or professional role (ex. contractor for Build & Renovation, Trade), and lifestyle brands which are curated by aesthetic and price point. It was important to show these in respect to the hierarchy of Wayfair Professional as an umbrella to all experiences, while also including access to cart/account/my projects/orders which have a global scope. An additional challenge was making all experience options display prominently to showcase the new functionality on our site as a differentiator from our competitors while taking up as little real estate as possible at the top of our site.
User tested iteration of navigation, ‘Shop for Business’ tab open.
User tested iteration of navigation, ‘Shop for Home’ tab open.
The organization we settled on for the first version of this navigation was to separate options based on which spaces users were likely shopping for - business spaces (Office, Education, Hospitality, Build & Renovation) or residential spaces (lifestyle brands, Trade). We knew that this left some gaps, as contractors shopping Build & Renovation could also be shopping for residential projects and the Trade experience is distinct in look and feel and curation from the other lifestyle brands. Additionally, keeping Trade in the ‘Shop for Home’ section under the Wayfair logo (for verified trade users only) prohibited those users from seeing our B2C experience without logging out, which was useful for them to understand their discounts.
I created a recorded user test on usertesting.com based on this version for trade users, knowing that they would be the most likely to find value switching between multiple experiences so that they could cater to clients with varying needs. The full summary of the test is available here. Some users in the test were confused by the new box icon set to represent orders, and another raised questions about the trade experience living in ‘Shop for Home’ because they could use that curation to shop for a professional space as well. Taking these considerations into account, we labeled the global icons and changed the category names to ‘Industry’ and ‘Residential’ for the live version.
Before launch, I presented this header to B2B leadership and the VEST (Verticalization Experience SWAT Team, largely composed of category management stakeholders) team to gather feedback and drive consensus. I also worked with the Wayfair Navigation team and our Homebase design team to make sure that our vision aligned with in-house navigation and visual standards. In conjunction with product management and the site merchandising team, I created this logic to determine which experience users would land in based on how they navigated to our site.
I also worked closely with BAMs throughout this process, listening in on customer calls to learn more about our users and testing the new navigation with the BAMs themselves. I recognized the BAMs as having the closest relationship to our customers and the most on-site experience of anyone else in the organization, and leaned on them for feedback and opinions.
The below is the navigation version launched live to Wayfair Professional to desktop and mobile web, and remained the primary onsite navigation for almost 8 months (July 2018 - February 2019). We knew that this was not the perfect solution, but wanted to release this functionality so that we could begin to learn about our users and how they would browse with these new options.
Analytics Report High Level Summary:
~20% of customers have switched between experiences and once users move they tend to stay in that experience
Users who navigate within their chosen experience are doing so more successfully (viewing more products and adding more to cart per navigation), but users are navigating less often, driven mostly by search decreases (20% drop in search experiences). As a result, we’re seeing decreased user-level metrics across the board (decrease in the total items added to cart by user)
6.19% drop in navigation attempts per user, driven mostly by the drop in search
Desktop performance is far better than mobile; While desktop saw a 3.9% drop in navigation attempts per visitor, mobile saw a 25% decrease
Mobile PDP view rate is down 1.94%, and mobile ATC rate is down 3%
On a visitor level, we’re seeing a 2.8% increase in the number of classes viewed, indicating that we’re exposing customers to a wider range of products, which increases long term CLV
Knowing this, my primary goals for the next iteration were to:
Highlight search
Treat the experience switch as more of a setting instead of an everyday action
Take up less vertical space on desktop and especially mobile web
I used a jobs-to-be-done approach in order to break down the tasks that this new header needed to accomplish.
Whimsical.co board available here.
Additionally, to help align stakeholders on the information architecture for the lifestyle brand and industry experiences choices, I mapped out the 3 distinct mental models from our group.
Whimsical.co board available here.
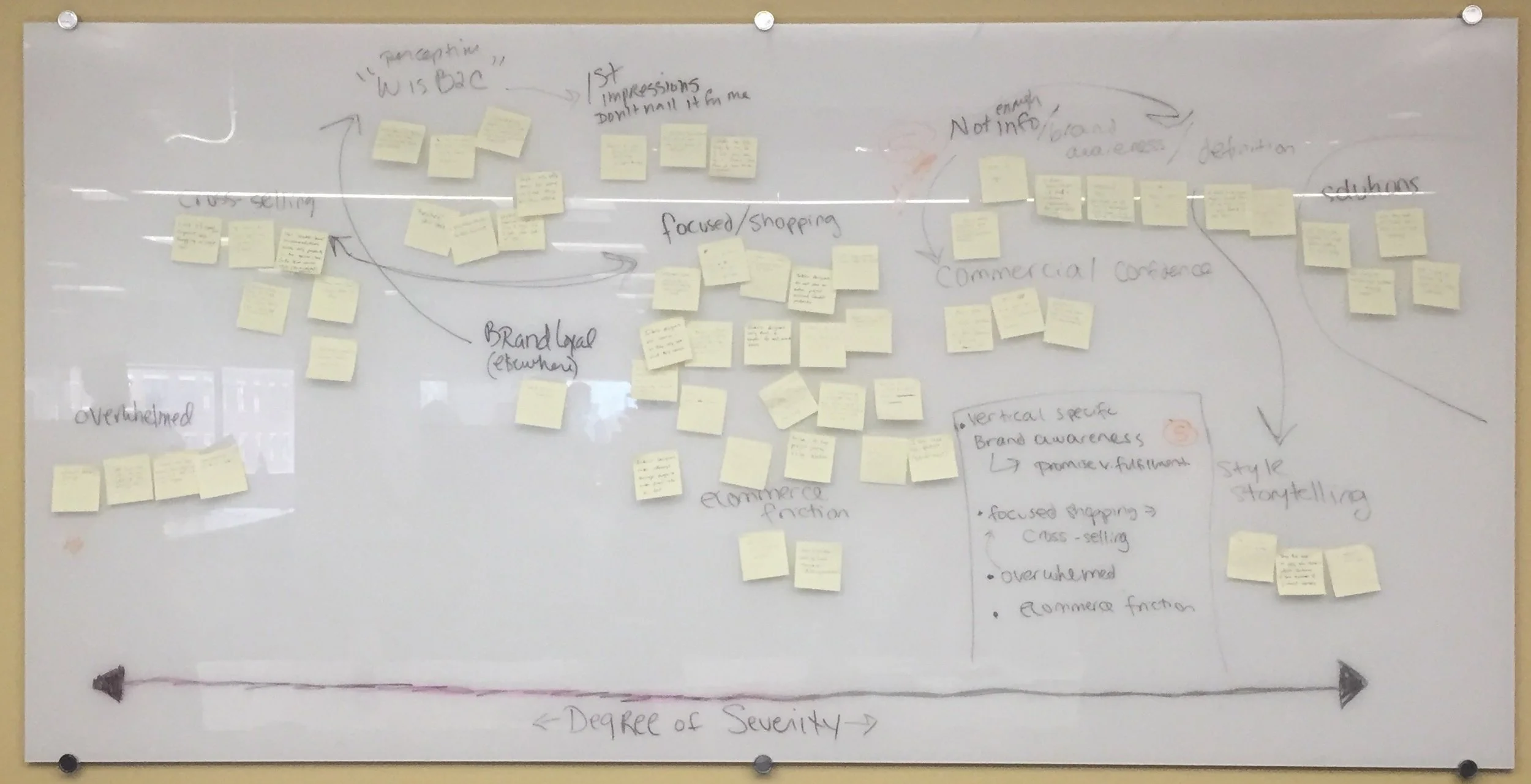
Assumption mapping exercise with VEST team to understand high-level key customer problems.
Part of my hypothesis around lowered engagement with search on the previous version is that the search bar itself was surrounded by layers of choices, which could have overwhelmed users. I tried several approaches to minimize the amount of experience options that users were presented with to reduce cognitive load and clutter around the search bar.
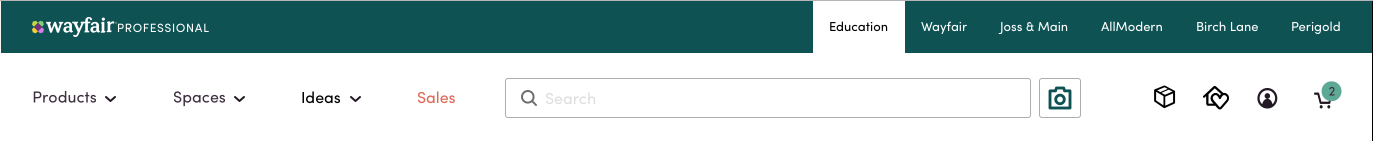
Recessed lifestyle brands and industry experiences, separated by center space.
For Trade users only, an option that only presents them with lifestyle brand choices. Trade users utilize cross-lifestyle brand navigation more than 2x as much as any other vertical.
For Industry users, showing their chosen industry experience and lifestyle brand choices.
We chose to keep all options available to users to give them the highest chance of shopping in the correct experience for themselves, and also for brand visibility. Instead of persistently showing all options, I explored tucking them away into an organized dropdown.
Usertesting.com highlight reel for this version is available here.
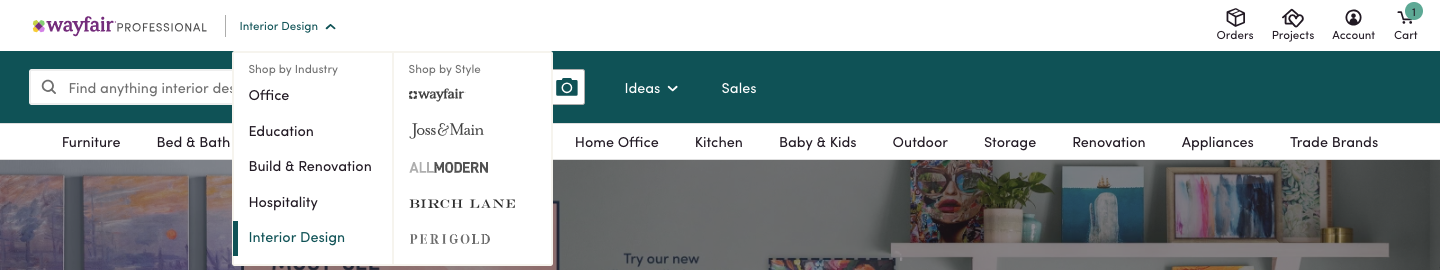
Interior Design option exclusively visible to Trade/Interior Design users.
Interior Design option exclusively visible to Trade/Interior Design users.
Notable changes to the new iteration:
Flyout design & organization, removing
move of Interior Design experience to under Industry (previously was the Wayfair experience under Residential) and offer separate B2C experience to Trade users as well, user testing summary available here
hiding options from view removes choice clutter around search bar
organization by Industry v. Style rather than Business v. Home
Increased contrast behind search bar & accessible search suggestion text
Contextual search text for user’s current experience
Using onboarding to treat experience change as a setting rather than an everyday activity
Invision prototype available here
I adapted this same onboarding paradigm to mobile and app as well.
Mobile web onboarding - invision prototype available here.
Wayfair app onboarding - Invision prototype available here.
I also implemented the rest of the major changes to the desktop navigation to the mobile web navigation, as shown below.
Mobile web navigation - invision prototype available here.
The analytics report for the desktop refresh (without the onboarding) is as follows:
Session level CVR is up 7.06% compared to control (excludes 4% of test sessions which navigated cross store).
ATC Rate (6.02%) and PDP View Rate (0.5%) are also both up significantly
Bounce rate is up 1.78%
Nav success rate, as defined by an ATC, is up 8.02%
Navigations per customer are down 4.29%, which could mean customers are finding the right products quickly.
Average number of navigations before ATC is down 2.18%, also indicating users are getting to the right products faster
**All metrics are within 99-99.9% significance